$_>アトトックの開発チームの話<_$ (1) - それぞれに得意な分野を持った開発チーム
NikoNikoLog 開発の記録 (8) - パブリックベータ・・・ではなく、ついにアップデートがリリースされちゃいました。

NikoNikoLog 開発の記録の連載も今回で8回目。前回までに大規模アップデートの開発作業がはじまった経緯やそのプロセスなどいろいろと書いてきました。そしてパブリックベータを公開する・・・なんてことを書いていたのですが、実は本日9月18日、めでたいことに(パブリックベータ版を公開することなく)ニコニコログの大規模アップデート・2019年秋、がリリースされました。
新しくなった NikoNikoLog には こちら からアクセスしていただけます。
PullToRefresh.jsとWKWebViewを使ってリフレッシュ時に触角フィードバックを実装する
ニコニコログの開発の中ではタイムラインの更新機能のために "PullToRefresh.js" を利用しています。また、iOS版のニコニコログも基本的には TAppKit をベースに開発しているため、表示部分の多くは WKWebView を使用しています。
ニコニコログ開発の記録の連載記事の初期にも書いている通り、
PullToRefresh.js 側の処理
以下のコードは CoffeeScript ですが、JavaScript や TypeScript の場合は便宜置き換えてみてください。
PullToRefresh.init({
mainElement: SELECTOR
onRefresh: ->
if window.webkit isnt undefined
window.webkit.messageHandlers.callbackHandler.postMessage('runHapticTouchSuccess')
})
window.webkit.messageHandlers.callbackHandler.postMessage('runHapticTouchSuccess')の部分で、WKWebView 側に通知を送ります。
NikoNikoLog 開発の記録 (7) - "アプリとしての自然な動きを研究せよ!" UI/UX設計は注意深く観察するところからはじまった
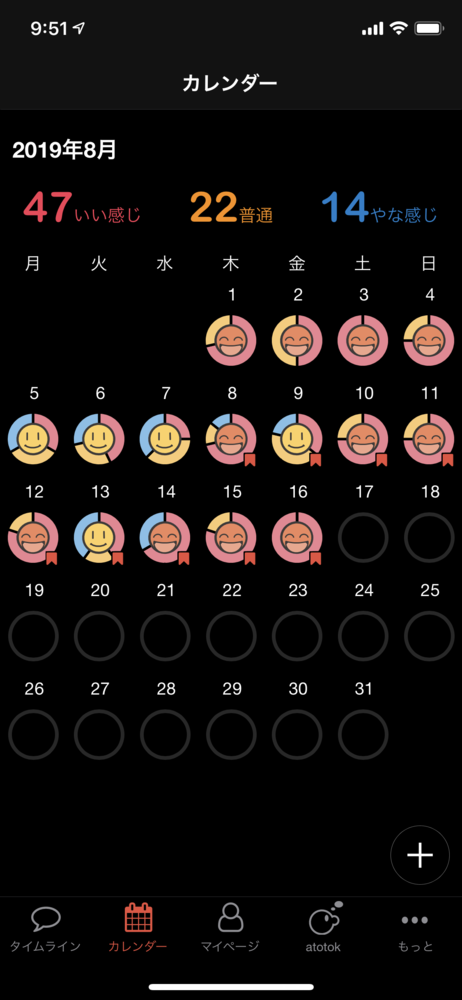
NikoNikoLog 開発の記録 (6) - 実は秋にリリースされる iOS 13 から追加されるダークモードにも対応しています
本当は6回目の記事は UI/UX 絡みでそっち方面のエンジニアさんやデザイナーさん向けのネタを書きかけていたんですが、思いの外まとめ上げるのに時間がかかっています。なので今回は予定を変更して NikoNikoLog の次期大規模アップデートでの新機能をまたちょっとご紹介。
タイトル通りですが、この秋にリリースされる iOS 13 からサポートされる、iPhone のダークモードにも対応していますよ、ってお話です。
NikoNikoLog 開発の記録 (5) - ホーム画面に追加して使うとアプリじゃないのにアプリ(っぽく)なります。お知らせ?重大発表?
NikoNikoLog 開発の記録 (4) - ニコニコカレンダー、初登場から10年の時を経て遂に生まれ変わる 【 開発中の画面を初公開!】
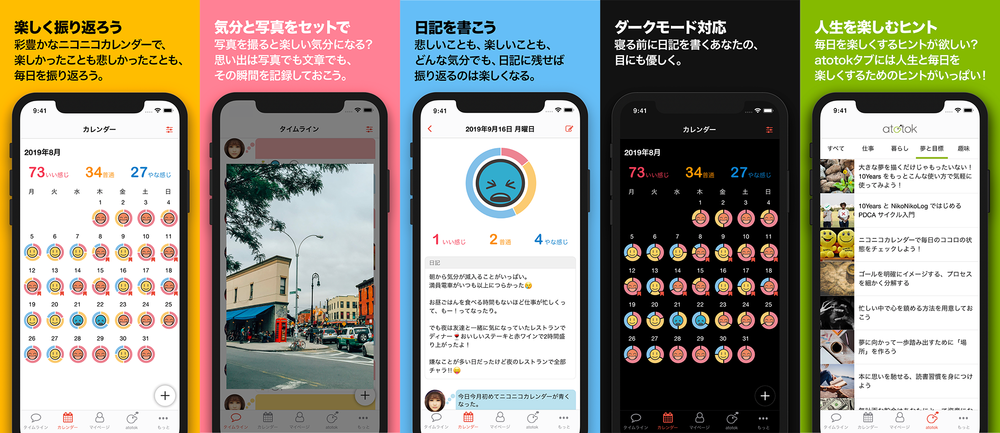
前回と前々回はかなり開発寄りな記事になってしまいました。今回は遂に次期リリース予定の NikoNikoLog の開発中の画面のスクリーンショットを少し公開しちゃいます。
別に公開を勿体ぶっていたわけではないんですが・・・あくまでも開発中の画面です。実際、現時点では開発フェイズとしてはかなりリリースに近い段階に来ているのですが、それでも日々の開発やテスト、レビューの中で画面設計など変わる部分があったりします。
そこのところをご理解いただいた上で、開発中の画面をみていただけたら幸いです。
NikoNikoLog 開発の記録 (3) - TAppKit が生まれ、その開発がはじまった

またまた前回に続き、NikoNikoLog のモバイルウェブ版の開発の話、しかもまた前回から引きずっているフロントエンド用フレームワーク開発の話です。
完全に開発者向けの記事が続いてしまって申し訳ありませんが、もうちょっとだけお付き合いください。
NikoNikoLog 開発の記録 (1) - "スマートフォンからもっとリッチに使いたい!" からはじまった

NikoNikoLog が今、生まれ変わろうとしています。実はもう開発も佳境になってきているのですが、リリースまでのもうしばらくの間に、その裏で起こっていたことや開発秘話、その他いろいろを少しずつ話してみようかと思います。